Editor’s note: One of the most important roles we play here at Smart Chicago is to serve as an archivist to the movement . We currently have over 330 posts published and are producing content at a prodigious rate. Many of the blog posts we produce cover civic innovation solutions like our posts on Largelots, Schoolcuts, Expunge.io, and others.
I’ve been using blogs to help me and other organizations express themselves for about a decade now. I had an obituary-themed blog on Salon in the early 2000s, helped my brother develop CTA Tattler, and taught a couple hundred people how to use blogs to publish themselves.
In the course of this work, and with the huge help of the prolific Christopher Whitaker, I’ve developed some pretty clear thoughts on how to blog. Christopher has written up this post on the steps we take to do what we do. –DXO
It always starts with a nice Creative Commons photo that we import from Flickr.

Flickr is a fantastic tool for finding pictures. I personally have more than 30,000 photos licensed as Creative Commons) We use Flickr’s embed tool to publish directly into WordPress.
WordPress is wonderful and has several features that make blogging easy. The first of which is the “More” feature. After we introduce subject of the post, we’ll include the “More” tag to the text to create the post’s ‘fold’ so that our home page doesn’t get too cluttered. Like so:
Once we’ve introduced the topic, we’ll talk more about the problem we’re trying to solve.
PROBLEM!
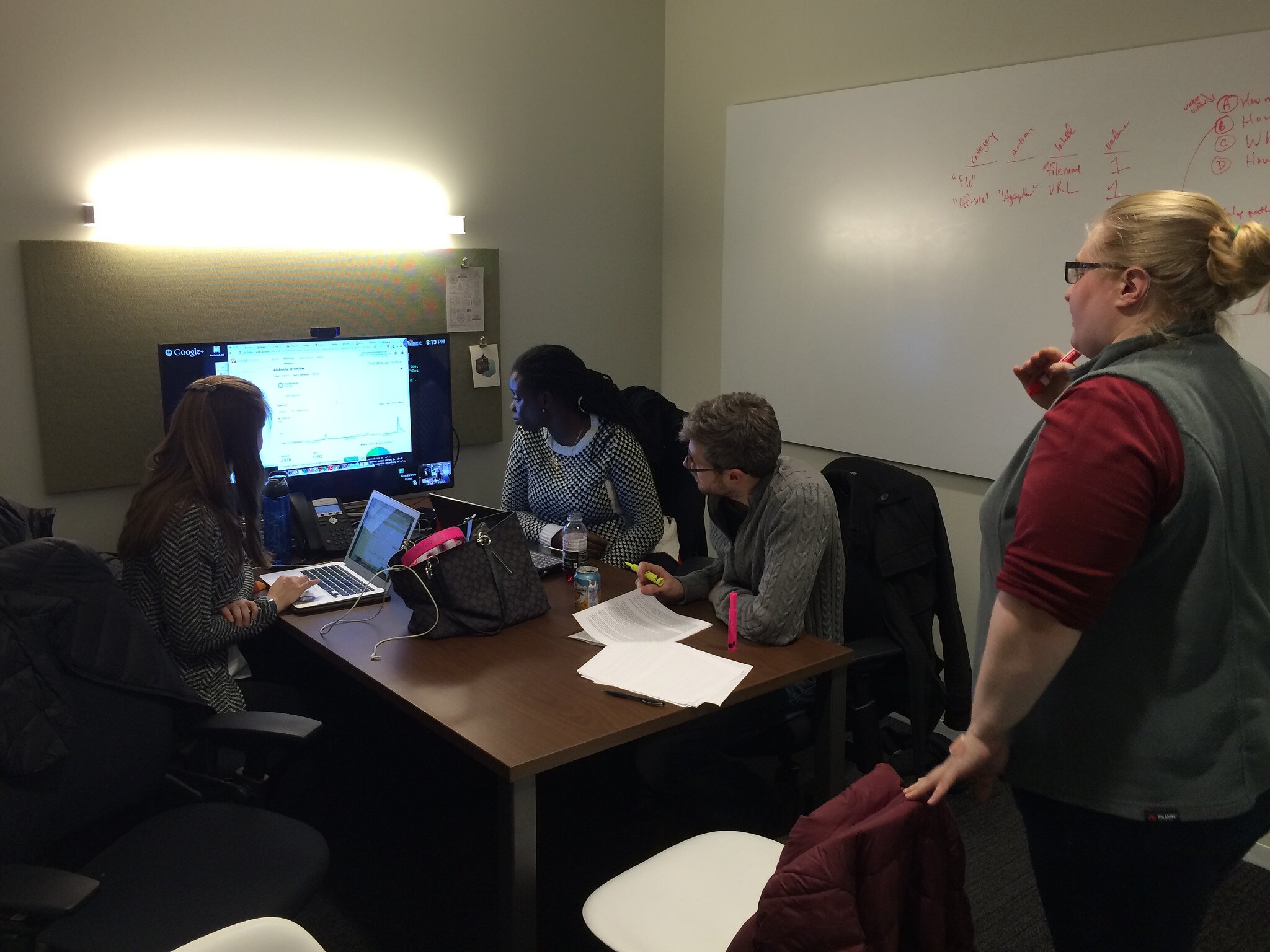
We start off giving examples and screenshots of the issue we’re talking about. We also want to put the problem into context. So, if we’re dealing with something just applicable to Chicago or in the context of a certain time-frame we want to bring that up.

Photo from Flickr user r000pert
Data
Because we deal a lot with open data, we always want to point out when data exists already. We get our data sources mainly from four places.
- The City of Chicago data portal at data.cityofchicago.org
- The County Data Portal at datacatalog.cookcountyil.gov/
- The State Data Portal at data.illinois.gov
- (WordPress has numbered lists and bullets which we use a lot too.)
[You’ll also notice that we tend to link out to different websites. We do this because we 1) want to show where we got our information and 2) because we want readers to be able to go straight to the source.]
The Solution!
The bulk of our post will be about talking about the actual solution. If it’s an app, we’ll run down the parts of the website. However, it’s no substitute for an actual working demo. For this we do one of two things.
1) We use a program called Screenflow to do the demo. Screenflow records both the camera and the screen. We then upload this into YouTube and use their embed feature to post directly on our site. Here’s an example.
2) If we’re covering a presentation at hack night – then we’ll use the video we recorded there and upload that.
When we go to Hack Night – we use Google’s Hangouts on Air feature. When we do that, it uploads the video directly to YouTube. We then download that video and put it into iMovie. At that point, we’ll slice the video into shorter parts and clean up the audio. That gets uploaded to YouTube and embedded in the post. To film, we use an HD webcam and a tripod.
How it came about
Many of the solutions that come out of Chicago’s civic innovation community have more to do with the community organizing aspect of the work more than the technology side. We always want to stress this and talk about how everything came together. All of the solutions we talk about have to replicable – and for that it takes people working together.
Call to Action – Getting more information
The last thing we want to do is to give the reader a call to action. This could mean registering for our event (like the Chicago School of Data conference in September) or filling out a form (we use wufoo) or clicking a link so that you can get more information.
When it’s done
When we’re done writing, we’ll submit it to Dan O’Neil for review. We almost always have another set of eyes look at a post because proofreading and editing are important.
When we do publish, we tend to do three things after.
1) We use a WordPress plug-in that immediately posts to our Facebook page.
2) We’ll tweet it out.
3) If it’s a topic related to one of our partners (like Code for America) we’ll cross-post it.
If you want to get more in-depth on digital storytelling, Code for America will be having a digital storytelling workshop on August 28th. You can register for the workshop here. [HA! See, there’s our call to action :)]