This year I’ve had the opportunity to participate in the third cohort of Mozilla Open Leadership Training. During the 14-week program I learned from mentors and fellow project leads across the world working on collaborative initiatives promoting an open, healthy Internet for all.

In the program’s own words:
Open Leadership Training is for anyone who is currently running or starting an open project and wants to invest in their open leadership skills. Project leads, partners, or small groups of co-leaders responsible for project success and growth.
The project doesn’t have to be technical! It can be curriculum (open educational resource), an open data project or report, an open source software project, or anything else that has: 1. a way for others to get involved 2. a feature, release, or MVP (minimum viable product) to work on publicly with community members for the duration of the program
At Smart Chicago we do a lot of work within the broader category of tech inclusion — whether it’s about onboarding nonprofits into the data ecosystem, getting residents involved with improving civic tech tools, or building smart city infrastructure with resident input. Though much of our project work (especially on the civic tech and data side) already exist in the open, I was interested in bringing the spirit of open work to our biggest digital inclusion initiative: Connect Chicago.
Applying Open Leadership Practices to Local Digital Inclusion Work

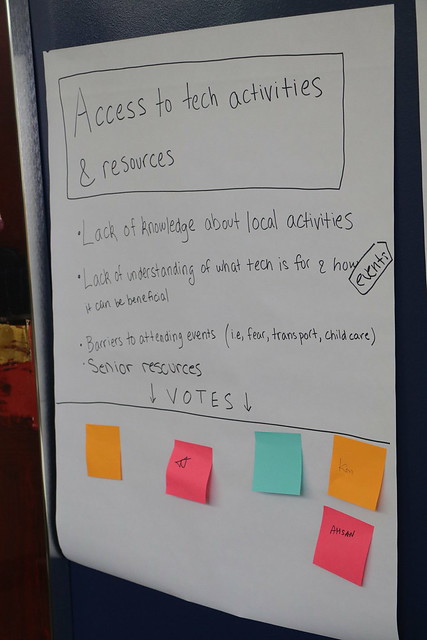
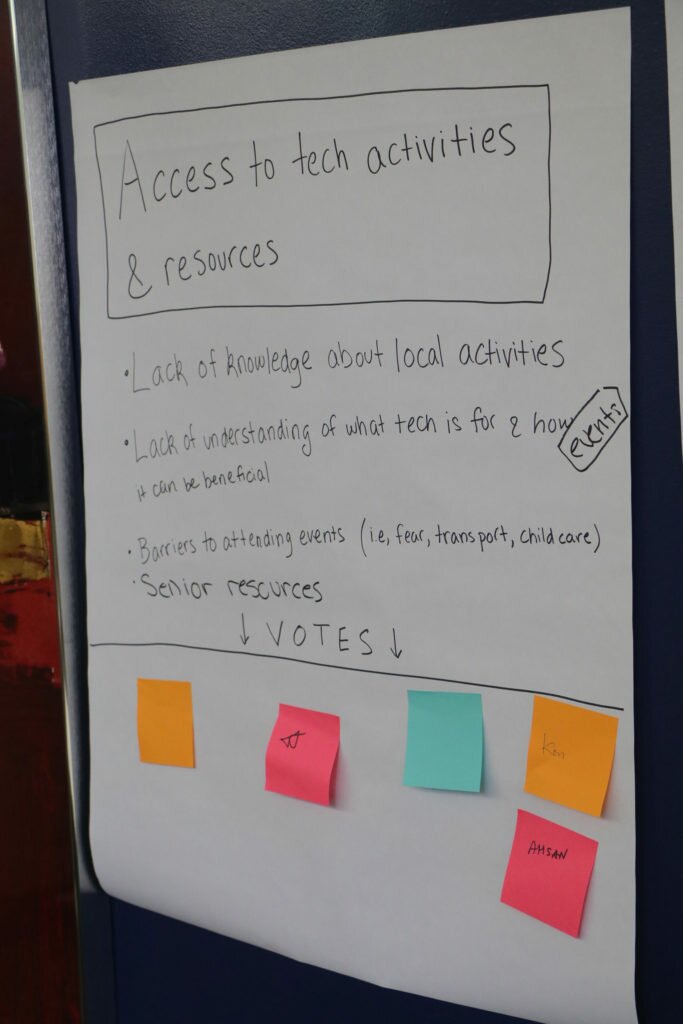
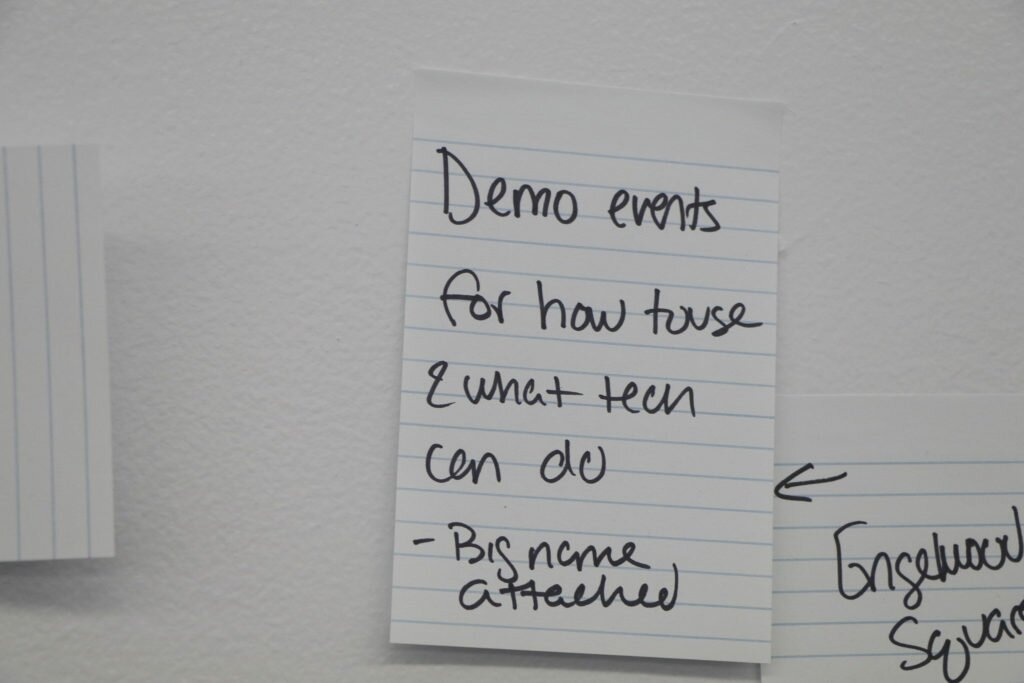
Connect Chicago is a citywide digital inclusion initiative focused on increasing access to the Internet and digital learning opportunities. Throughout 2016 and 2017 we’ve worked to bolster in-person collaboration through Connect Chicago Meetups and recent neighborhood-based participatory design sessions with DePaul University. Given that goal and our desire to strengthen online collaboration methods for current and future contributors, applying Open Leadership Training to the work made sense.
RSVP to tomorrow’s #ConnectChicago Meetup & join one of the working groups compiling local #digitalinclusion assets https://t.co/tGE0nfzYPu pic.twitter.com/AmpjkndaR8
— Smart Chicago (@SmartChicago) April 27, 2017
At Smart Chicago I get to work at the intersection of digital inclusion, civic tech, and open data. One thing I love about working at that intersection is that I get to think about how each of those sometimes siloed categories of public-serving technology can inform the others. In the past I’ve talked more broadly about how the digital inclusion and civic tech communities could collaborate better. My natural frame of mind within that conversation was previously skewed in one direction; I mostly focused on what digital inclusion partnerships could do to strengthen civic engagement in civic tech.
Now, in addition to thinking about how digital inclusion can strengthen civic tech, I’m considering how civic tech processes can be adapted to improve local and national digital inclusion work. Civic tech communities are quick to share, quick to remix others’ work, considering user experiences, and are generally good at harnessing the power of volunteerism. Though digital inclusion work like Connect Chicago is less technical than a civic tech project, the “build with” attitude matters just as much.
In that spirit, Connect Chicago has strategized how to open up our work more to invite more collaborators and more feedback. Meetups provide a platform for digital inclusion advocates and practitioners to share ideas, best practices, and resources. Community Technology Forums are an emerging channel for residents to co-design digital inclusion priorities. Community members and national peers can drop into our Google Folder to see our materials and even edit documents or notes. We also created a centralized onboarding form to point potential collaborators to the modes of participation they are most comfortable with (ex: Google, Meetups, Slack). Bringing this work the the Mozilla Open Leadership Cohort and the 2017 Global Sprint was the next step in that journey.
Join the Mozilla Global Sprint
Join #mozsprint, Mozilla’s giant, distributed, open-source hackathon. It’s happening *this week*! https://t.co/Apl0jYJUJr pic.twitter.com/0y2yyLdb9f
— Mozilla (@mozilla) May 30, 2017
Connect Chicago is pleased to participate as a Mozilla Global Sprint 2017 project this Thursday and Friday June 1st & 2nd. The Global Sprint is like a giant global hackathon/ideathon that anyone with a device and an internet connection can participate in. Given that increasing quality online and offline collaboration is a current priority, we embrace this experience as a Mozilla Global Sprint Project to invite current and new collaborators into Connect Chicago work.
It’s easy to get involved remotely. As a first step, I recommend that you read the Connect Chicago Project Roadmap — a one stop, centralized starting point for how to contribute to Connect Chicago’s digital inclusion work during the Mozilla Global Sprint and beyond.
Note that beyond a general comfort with Google docs, there are no other prerequisites to being a meaningful contributor to Connect Chicago. Even if you’re just inserting or submitting comments/questions into our shared collaboration doc, all input is welcome. You can also engage on Twitter! Tweet ideas, questions, and updates using #mozsprint #ConnectChicago.
If you’re a local Chicago resident and want to participate in the Global Sprint in person, there’s an option for you! On Friday, June 2nd I will be online and in Chicago with my fellow local Open Leadership Cohort members, David Bild of the Peggy Notebaert Nature Museum and Priya Shah from the City of Chicago’s Department of Innovation and Technology. To join to the local Chicago Sprint, register here while space is available!
#digitalinclusion GO @DKLinn GO 👏 “Connect Chicago” — @MozOpenLeaders https://t.co/Z3GV1UzWs6 pic.twitter.com/qGZDWU1eMY
— Mozilla Open Leaders (@MozOpenLeaders) May 30, 2017
Want to read more about this work and how Connect Chicago is involved? The Mozilla Global Sprint team just interviewed me on their blog! You can read the full post here. You can read other project leads’ interviews here.
Future Open Project Work Advancing Digital Inclusion
Thus far, open working practices (both online and in person) have improved Connect Chicago and we hope get even better over time. Open working has been a great way way to crowdsource information about digital inclusion resources, gather expertise from many valued local collaborators, check our assumptions, and increase momentum around our mission.
I’d love to collaborate with others locally and nationally to think more about how to challenge the “how” of digital inclusion work in this way. Anything the Connect Chicago community creates is fair game for others to use, remix, adapt to their city, and share. Open working has major implications for not only local projects like Connect Chicago, but also national networks of digital inclusion practitioners working across municipalities and tackling similar problems. We could apply open working strategies to co-build new projects, share and build on each other’s digital inclusion data work, or create truly open and editable training materials, just to name a few possibilities.
If others are interested in talking more about open digital inclusion work, feel free to email me at .
 At the next Connect Chicago Meetup, we’ll have a roundtable discussion led by a panel of trainers and nonprofit representatives that work every day to leverage tech training to improve the lives of girls and young women across Chicago.
At the next Connect Chicago Meetup, we’ll have a roundtable discussion led by a panel of trainers and nonprofit representatives that work every day to leverage tech training to improve the lives of girls and young women across Chicago.
 This blog post is by
This blog post is by



 For our thirtieth Civic User Testing Group (CUTGroup) session, we tested the current Chicago Park District website. The main goal of this test was to understand the user experience in preparation of an upcoming re-platforming and redesign of their website. We wanted to understand how users currently navigate this website when completing tasks, specifically searching for information. We wanted to understand how users search for information and what improvements would make search and navigation easier.
For our thirtieth Civic User Testing Group (CUTGroup) session, we tested the current Chicago Park District website. The main goal of this test was to understand the user experience in preparation of an upcoming re-platforming and redesign of their website. We wanted to understand how users currently navigate this website when completing tasks, specifically searching for information. We wanted to understand how users search for information and what improvements would make search and navigation easier.